Ở bài viết trước tôi đã giới thiệu với các bạn về Xu hướng thiết kế web Metro 2014. Và tiếp theo bài viết này tôi xẽ giới thiệu với các bạn 1 xu hướng đang thịnh hành nhất và cũng là xu thế có triển vọng nhất trong năm 2014. Xu hướng thiết kế web Flat Design hay còn gọi cách khác là Thiết Kế Phẳng.
Giới thiệu Thiết kế web phẳng hay Flat design đang là một xu hướng khá nổi bật trong năm nay, cộng đồng thiết kế vẫn đang không ngừng bàn tán về nó. Vậy các bạn có biết Flat Design là gì không? Ok, vậy để hôm nay, iChiase.Biz sẽ cùng các bạn tìm hiểu về xu hướng này nhé.
Nói về cộng đồng thiết kế thì có người nói phong cách thiết kế này rất mang tính đột phá, một số thì lại ghét nó và phủ nhận khả năng phát triển thành xu hướng của năm. Còn tôi thì ở đâu đó ở giữa hai luồng tư tưởng trên. Thực sự thì nó cũng rất đẹp, có phong cách trong thiết kế. Nhưng xu hướng này lại khó áp dụng cho mọi trường hợp được.
Thôi, không phải khen hay chê thêm nữa, mục đích chính của chúng ta đó là tìm hiểu thế nào là thiết kế web phẳng mà. Vì vậy mà hãy cùng tôi đi sâu vào nó để tìm hiểu thêm những đặc điểm của nó.
Không thêm hiệu ứng



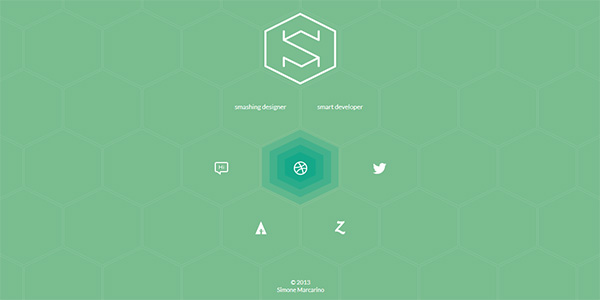
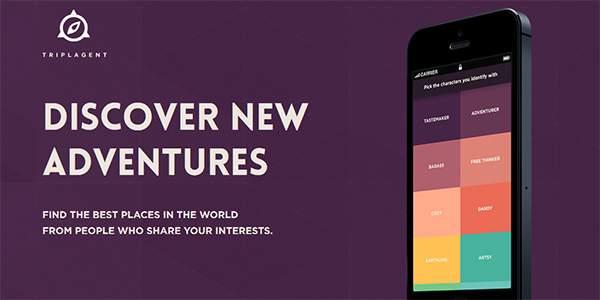
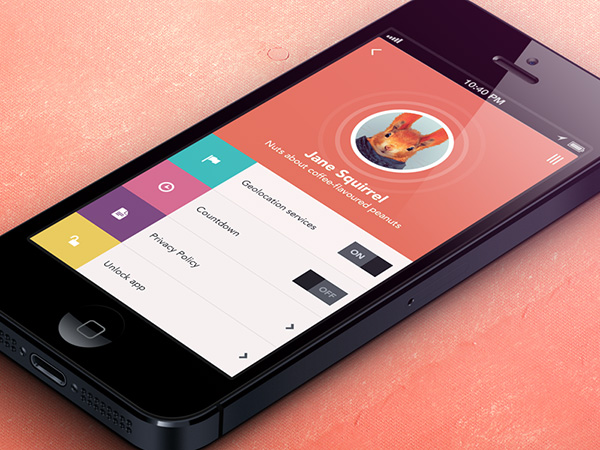
Thiết kế web phẳng thường sử dụng các khối (shape) để thiết kế, thêm đó là phong cách 2 chiều đơn giản tạo cảm giác phẳng có mẫu thiết kế.
Khi nhắc đến phong cách thiết kế này là nhắc đến drop shadows, bevels, embrossing, gradients và các tool tạo độ sâu cho mẫu thiết kế. Tất cả mọi phần tử từ khung đến các nút, v.v…đều được làm cho sắc nét và làm mịn các góc cạnh hoặc đổ bóng .
Tất cả chỉ có vậy và không thêm bất cứ một hiệu ứng nào để mẫu thiết kế nhìn thực tế hơn.
Vậy nó hoạt động ra sao? Với một phong cách thiết kế đơn giản và không có một hiệu ứng gì phức tạp bổ sung thêm thì liệu đó có phải là một lựa chọn sáng suốt? Để mình nói thế này, có thể nói Flat design và responsive web (trong những kỳ tới ichiase.biz sẽ giới thiệu chi tiết cho các bạn) là hai yếu tố tác động qua lại với nhau và có responsive thì flat design mới phát huy thế mạnh của nó. Các thiết bị di động với màn hình nhỏ, với các nút bấm và khá nhiều tùy chọn vì vậy mà một giao diện phẳng sẽ đẹp mắt và dễ sử dụng.




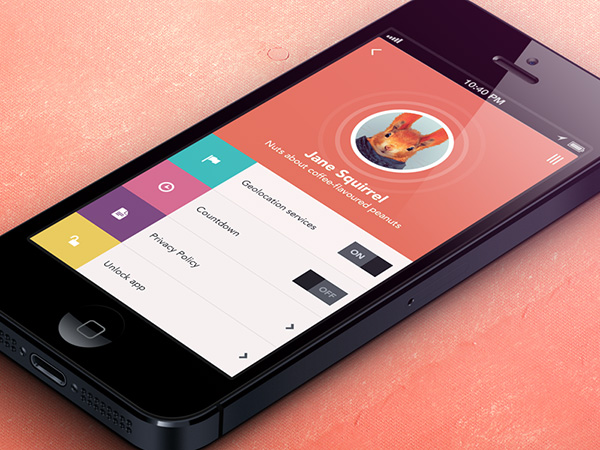
Ngoài hình thức đơn giản nhưng không kém phần táo bạo, thì màu sắc cùng là một điều quan trọng để kích thích người dùng nhấn vào.
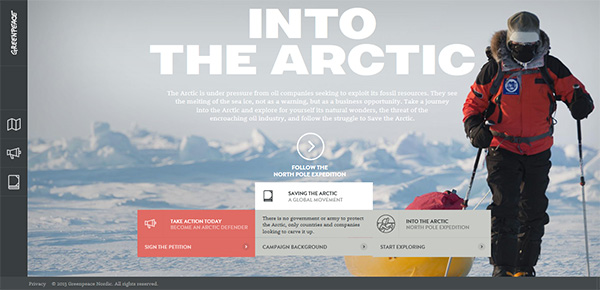
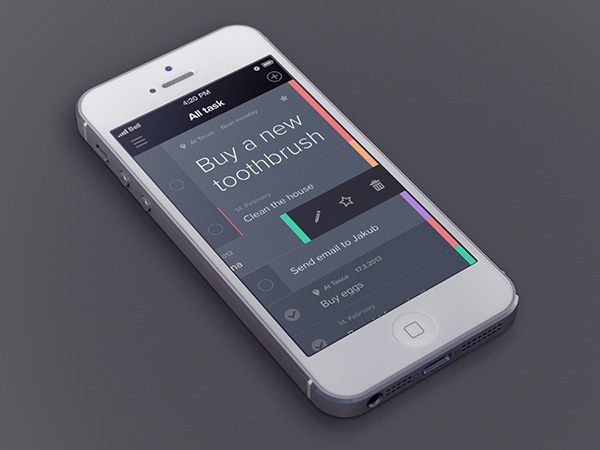
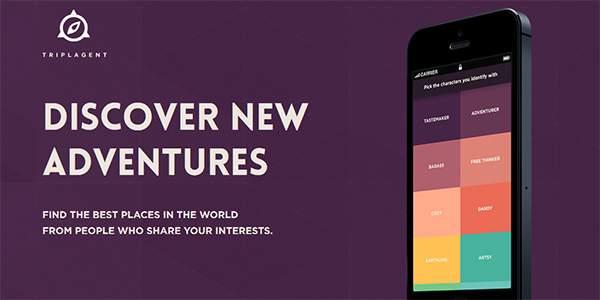
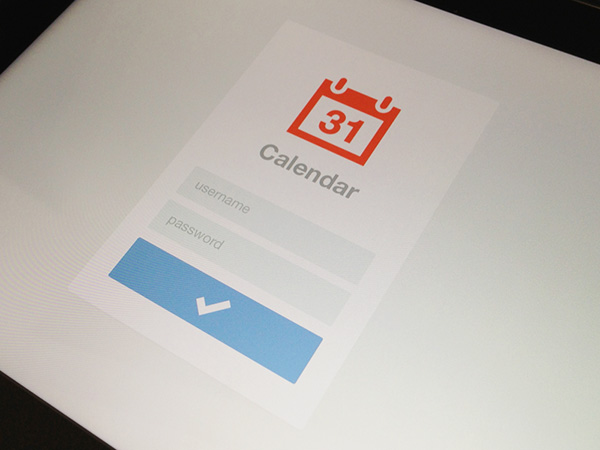
Để hiểu hơn, các bạn hãy tham khảo những mẫu thiết kế dưới đây:

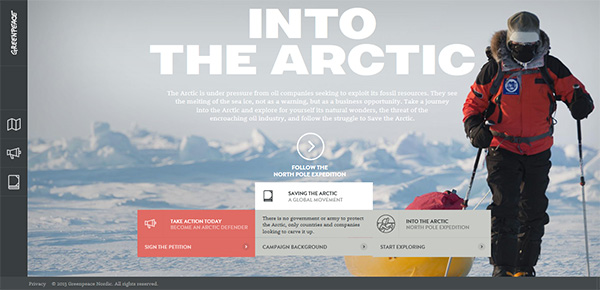
Tập trung vào màu sắc.
Màu sắc có ảnh hưởng rất lớn đến Flat design. Thường thì màu sắc trong thiết kế web phẳng sẽ sáng hơn so với các thiết kế khác. Bảng màu cũng đa dạng hơn. Trong khi các mẫu thiết kế khác tập trung vào hai hoặc ba màu sắc thì bảng màu của Flat design lên đến 6 hoặc thậm chí là 8.
Các màu sắc có xu hướng sáng, sống động. Dựa trên những màu sắc cơ bản và màu sắc cũng thường được sử dụng lặp đi lặp lại, đặc biệt là màu retro khá là phổ biến.



Trên đây, iChiaSe đã giới thiệu với các bạn khải niệm cũng như một số đặc điểm nổi bật của thiết kế web phẳng. Hy vọng rằng các bạn sẽ thích phong cách thiết kế này và thậm chí các bạn có thể nghiên cứu để tự sáng tạo cho riêng mình để trải nghiệm thử xem sao. Chúc các bạn thành công!
Tag :
Nhãn Demo,
Tin tức
Giới thiệu Thiết kế web phẳng hay Flat design đang là một xu hướng khá nổi bật trong năm nay, cộng đồng thiết kế vẫn đang không ngừng bàn tán về nó. Vậy các bạn có biết Flat Design là gì không? Ok, vậy để hôm nay, iChiase.Biz sẽ cùng các bạn tìm hiểu về xu hướng này nhé.
Nói về cộng đồng thiết kế thì có người nói phong cách thiết kế này rất mang tính đột phá, một số thì lại ghét nó và phủ nhận khả năng phát triển thành xu hướng của năm. Còn tôi thì ở đâu đó ở giữa hai luồng tư tưởng trên. Thực sự thì nó cũng rất đẹp, có phong cách trong thiết kế. Nhưng xu hướng này lại khó áp dụng cho mọi trường hợp được.
Thôi, không phải khen hay chê thêm nữa, mục đích chính của chúng ta đó là tìm hiểu thế nào là thiết kế web phẳng mà. Vì vậy mà hãy cùng tôi đi sâu vào nó để tìm hiểu thêm những đặc điểm của nó.
Không thêm hiệu ứng



Thiết kế web phẳng thường sử dụng các khối (shape) để thiết kế, thêm đó là phong cách 2 chiều đơn giản tạo cảm giác phẳng có mẫu thiết kế.
Khi nhắc đến phong cách thiết kế này là nhắc đến drop shadows, bevels, embrossing, gradients và các tool tạo độ sâu cho mẫu thiết kế. Tất cả mọi phần tử từ khung đến các nút, v.v…đều được làm cho sắc nét và làm mịn các góc cạnh hoặc đổ bóng .
Tất cả chỉ có vậy và không thêm bất cứ một hiệu ứng nào để mẫu thiết kế nhìn thực tế hơn.
Vậy nó hoạt động ra sao? Với một phong cách thiết kế đơn giản và không có một hiệu ứng gì phức tạp bổ sung thêm thì liệu đó có phải là một lựa chọn sáng suốt? Để mình nói thế này, có thể nói Flat design và responsive web (trong những kỳ tới ichiase.biz sẽ giới thiệu chi tiết cho các bạn) là hai yếu tố tác động qua lại với nhau và có responsive thì flat design mới phát huy thế mạnh của nó. Các thiết bị di động với màn hình nhỏ, với các nút bấm và khá nhiều tùy chọn vì vậy mà một giao diện phẳng sẽ đẹp mắt và dễ sử dụng.
Các yếu tố đơn giản.
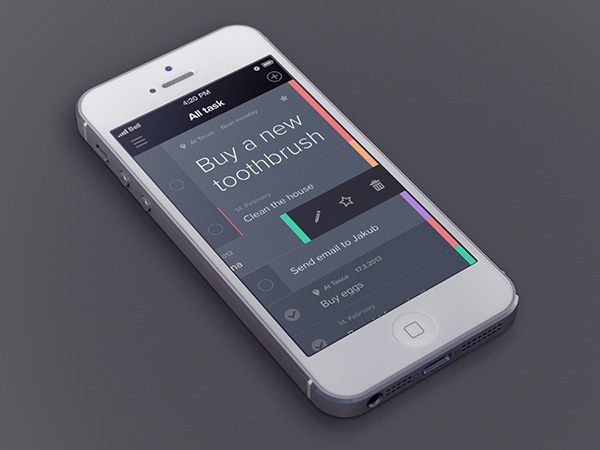
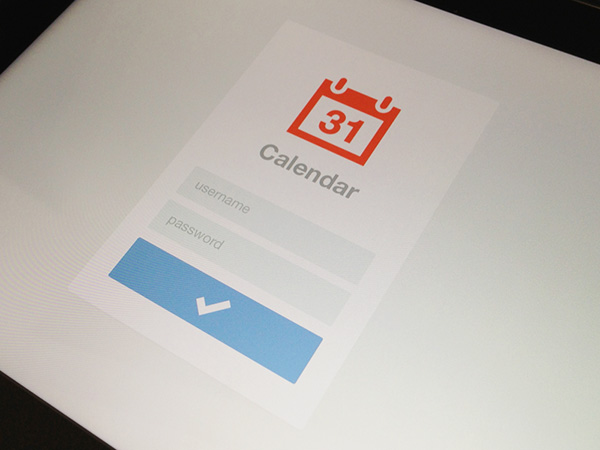
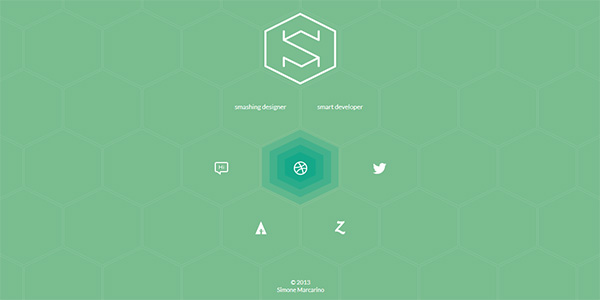
Flat design chủ yếu sử dụng nhiều những yếu tố giao diện người dùng (UI) đơn giản, chẳng hạn như các nút và các biểu tượng. Các design thường sử dụng các hình khối đơn giản như hình chữ nhật, hình tròn, hình vuông. Ngoài ra, góc cạnh của các khối có thể để vuông tự nhiên hoặc được bo tròn lại. Tất cả điều hướng đến mục đích đõ là đơn giản, dễ click vào.



Ngoài hình thức đơn giản nhưng không kém phần táo bạo, thì màu sắc cùng là một điều quan trọng để kích thích người dùng nhấn vào.
Tập trung hơn vào Typography.
Do tính chất đơn giản của thiết kế web phẳng cho nên, kiểu chữ là vô cùng quan trọng. Bạn phải biết cách để kết hợp giữa sự đơn giản nhưng phải sáng tạo và có điểm nhấn.Để hiểu hơn, các bạn hãy tham khảo những mẫu thiết kế dưới đây:

Tập trung vào màu sắc.
Màu sắc có ảnh hưởng rất lớn đến Flat design. Thường thì màu sắc trong thiết kế web phẳng sẽ sáng hơn so với các thiết kế khác. Bảng màu cũng đa dạng hơn. Trong khi các mẫu thiết kế khác tập trung vào hai hoặc ba màu sắc thì bảng màu của Flat design lên đến 6 hoặc thậm chí là 8.
Các màu sắc có xu hướng sáng, sống động. Dựa trên những màu sắc cơ bản và màu sắc cũng thường được sử dụng lặp đi lặp lại, đặc biệt là màu retro khá là phổ biến.


 |
| Thiết kế website |

Trên đây, iChiaSe đã giới thiệu với các bạn khải niệm cũng như một số đặc điểm nổi bật của thiết kế web phẳng. Hy vọng rằng các bạn sẽ thích phong cách thiết kế này và thậm chí các bạn có thể nghiên cứu để tự sáng tạo cho riêng mình để trải nghiệm thử xem sao. Chúc các bạn thành công!
Nguồn : iChiaSe.Biz








